使用Intl.Segmenter对字符串文本分割
在JavaScript中,一般的情况,我们会使用split函数对字符串进行切割。
1 | 'Hello! How are you?'.split(/[.!?]/); |
使用split函数来切割的话,不仅依赖硬编码的分隔符,还会丢失分隔符。不同语言的分隔符还不一样,还要去了解这门语言。
常见的字符串方法无法很好地根据语义分隔文本,但是Intl 这个JavaScript API会有令人惊讶的文本分隔能力。
基本用法
Intl.Segmenter 对象支持语言敏感的文本分割,帮助你将一个字符串分割成有意义的片段(字、词、句)。
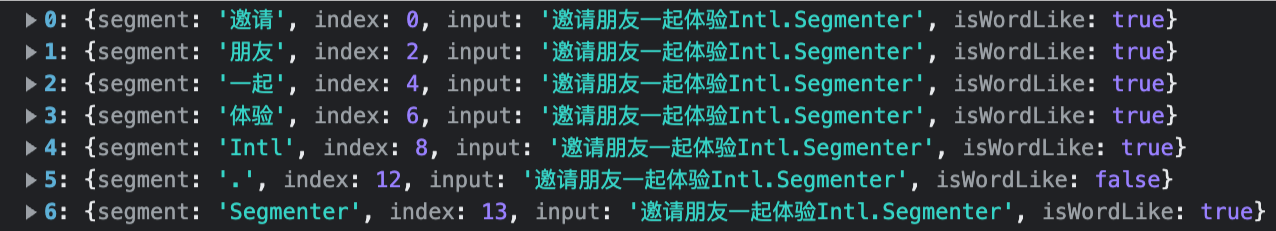
Intl.Segmenter构造函数第1个参数为语言,zh-Hans-CN为简体中文,第2个参数options,可以配置切割粒度granularity,取值有grapheme、word、sentence,分别是字、词、句。
1 | const segmenterCN = new Intl.Segmenter('zh-Hans-CN', { |
如果granularity改成grapheme,结果为[‘邀’, ‘请’, ‘朋’, ‘友’, ‘一’, ‘起’, ‘体’, ‘验’, ‘I’, ‘n’, ‘t’, ‘l’, ‘.’, ‘S’, ‘e’, ‘g’, ‘m’, ‘e’, ‘n’, ‘t’, ‘e’, ‘r’]
isWordLike属性
使用Intl.Segmenter来分词时,每项分隔结果会有一个isWordLike属性,如果你不想要结果中出现类似., 。,或 ?等,可以根据isWordLike的值做过滤。

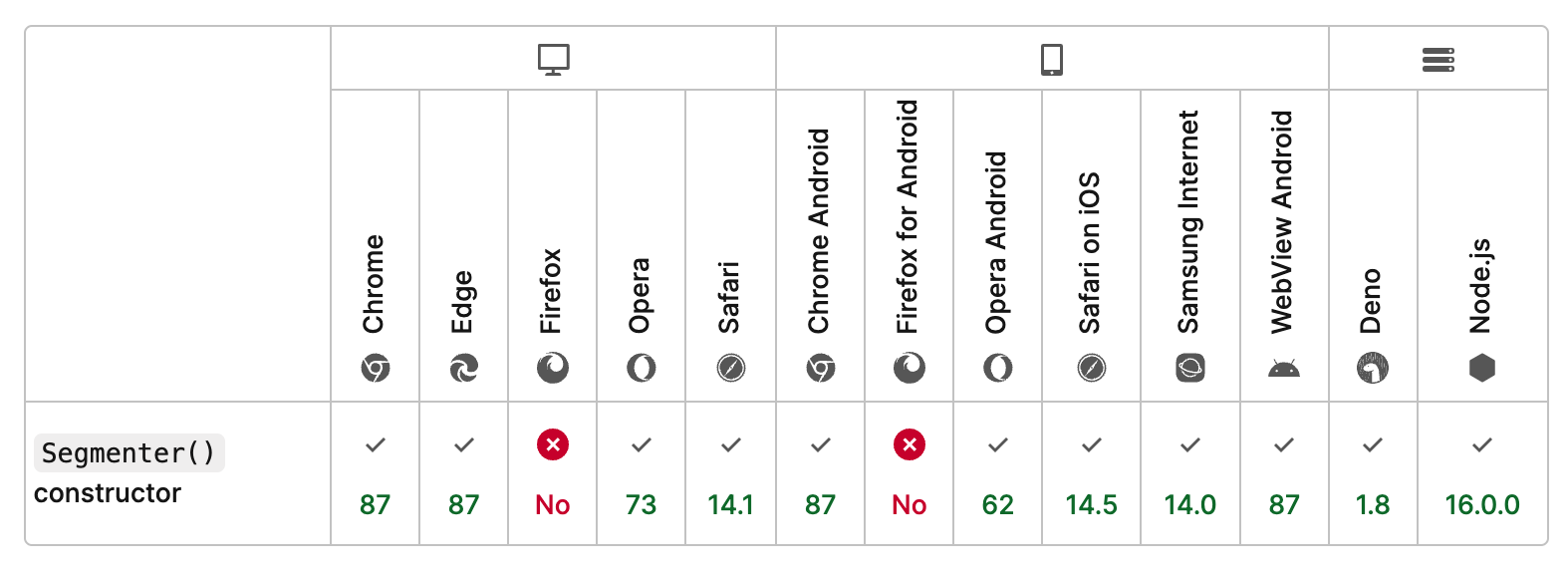
运行时兼容性